WordPress Widgets
Widgets are an integral part of any WordPress theme, and their locations and options change depending the theme structure. Widgets are small pieces of functionality (PHP code) that can be placed in widget locations within a theme. Widgets can be simple text (a text widget can contain hand-coded HTML or PHP), or ‘WYSIWYG’ functions with multiple settings to control the way they work. (No code wrangling required!)

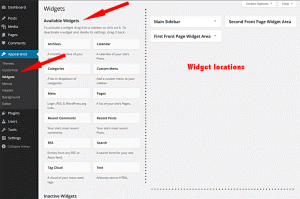
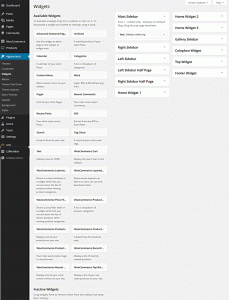
A brand new default WordPress installation will use a default theme which comes with a limited set of widgets and widget locations. But as soon as you install and configure a custom theme, different types of widgets and other locations will become available. The theme designer will determine what widgets are available for use, and where they can be positioned on the site. Many plugins will also add plugin-specific widgets that can be placed in the available widget areas. The WordPress templates [used by pages or posts] specify which widget areas will be displayed when that specific template is in use. Most common is for widgets to display in a sidebar. But specific page templates can be coded to include “widgetized” areas elsewhere on a page. For instance – a template that is “full width” won’t have a side bar location coded in, and therefore no place for a widget to display.

Its important to know how to recognize and use the options available in your specific theme, as well as any widgets that are added as part of a plugin. To become familiar with a new theme, it’s helpful to add a text widget to each widget area, and title it the name of the widget location. The widget locations will become apparent when viewing the pages.

